前幾章有教部分的GUI物件如何產生出來,但是在大型的程式裡物件非常的多,一個一個新增可能會很混亂,因此Qt也有提供程式專門製作物件的GUI。
在官方下載 Qt 之後預設有含 Designer程式。
本章著重在於存檔完後的.ui檔如何使用,因此不會太詳細描述每個物件。
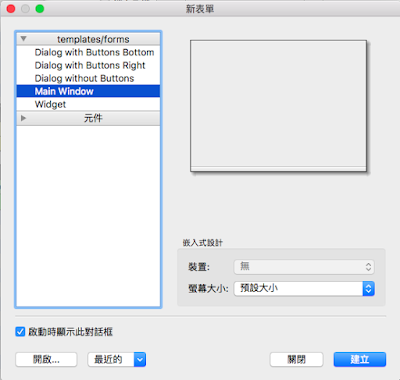
1. 建立主視窗
一個程式會有主要的視窗作為進入點,所以記得一開始需要的是
Main Window的物件
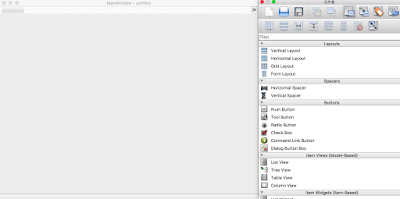
2.擺放物件
將物件直接拖曳到視窗上,以先放Layout再放物件,
則可以讓物件自動去排列。
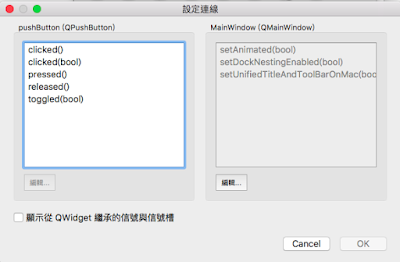
3.物件的事件觸發
在物件盒上選擇編輯事件與信號槽
在視窗上將物件的信號拖曳到Main Window,如圖
選取事件種類,左邊為觸發的事件,以按鈕為例通常為clicked(),右邊則是點選編輯或是選擇要觸發的事件
- 點選編輯時會出現下圖,需要新增的是信號槽(slot),新增完畢後即可選取slot
4.如何使用存檔後的ui文件
我們會需要將ui的的格式檔案轉換成.py。
使用以下指令
python -m PyQt5.uic.pyuic [input.ui] -o [output.py]
轉換後的py檔我通常不會去編輯,而是利用編寫其他py檔去繼承自動產生的檔案。
新檔案的開頭如下
from PyQt5.QtWidgets import QMainWindow
import MainWindow
class Main(QMainWindow, MainWindow.Ui_MainWindow):
def __init__(self):
super(self.__class__, self).__init__()
self.setupUi(self)
MainWindow是我將ui檔轉換成.py,
因此繼承了 QMainWindow以及 ui的window後,透過這個方式就可以專心的寫程式不需要事前寫很多的UI程式碼。
5.別忘了進入主程序
import sys
from PyQt5.QtWidgets import QApplication
......
if __name__ == "__main__":
app = QApplication(sys.argv)
MainWindow = Main()
MainWindow.show()
sys.exit(app.exec_())
6.事件也別忘了
第三步驟有自行新增信號槽(slot),因此也必須補上function,例如我信號槽的名稱是 click_button
class Main(QMainWindow, MainWindow.Ui_MainWindow):
def __init__(self):
super(self.__class__, self).__init__()
self.setupUi(self)
def click_button(self):
# do_something
以上是Designer的教學,我自己是更常使用這種方式來製作 Qt的程式。
如果有任何疑問或指教,歡迎底下回覆,謝謝。
PyQt5 教學 Part 4: 執行緒的使用






作者已經移除這則留言。
回覆刪除